
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

ChartJS - Changing the padding of the labels in the legend adds padding to the top of the legend itself - Stack Overflow

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

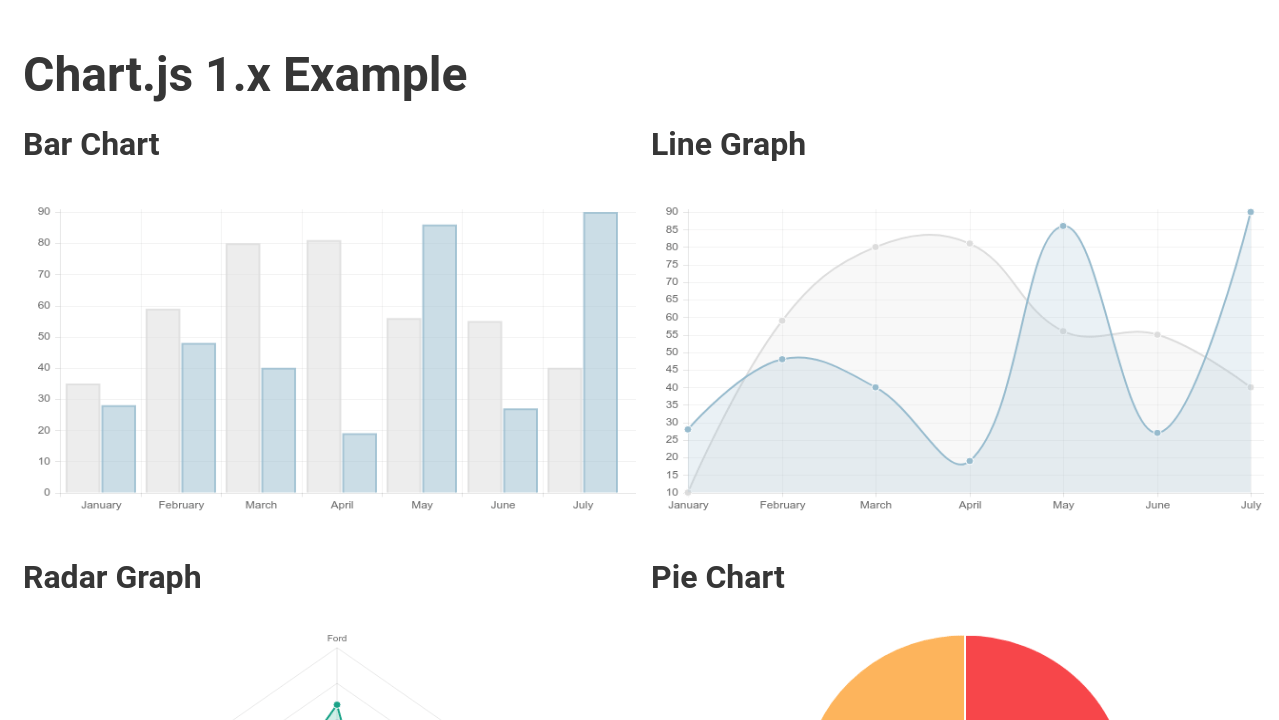
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

Beta2) How i can remove the top label / dataset label in Bar/Scatter/Line Chart? · Issue #2048 · chartjs/Chart.js · GitHub