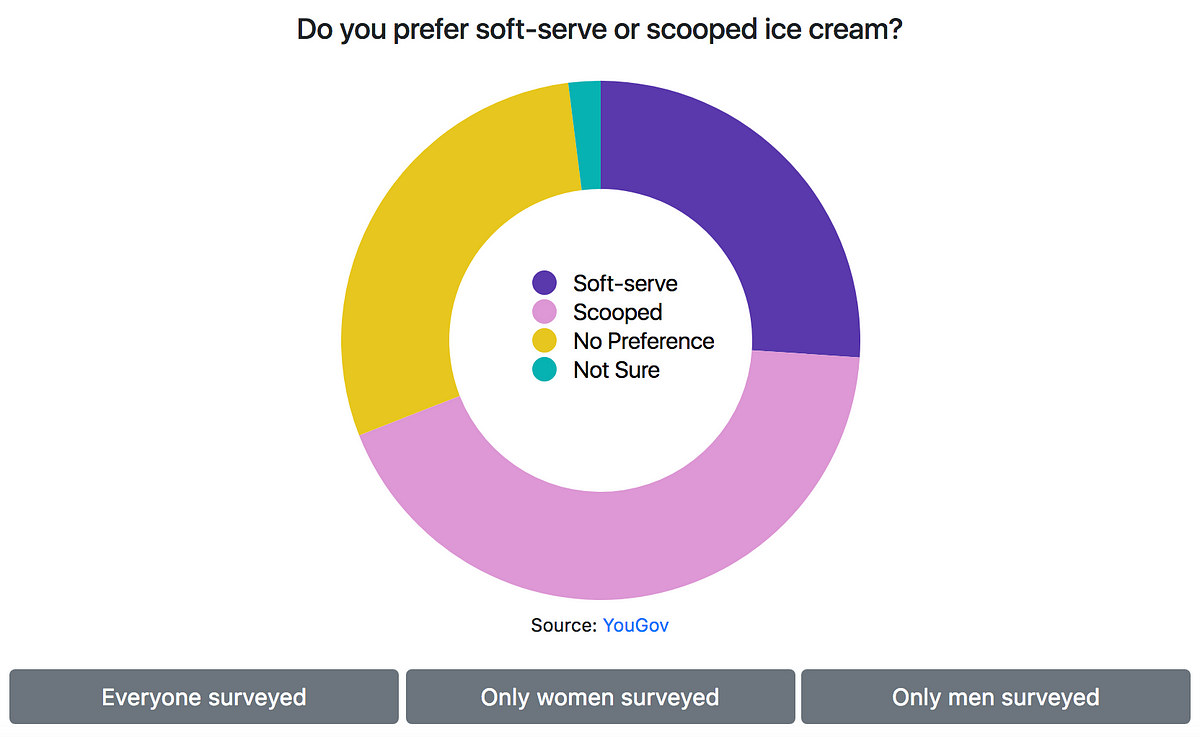
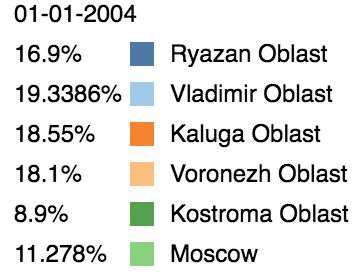
How to tell d3js that this half donut chart should fill values from left to right corner - Stack Overflow

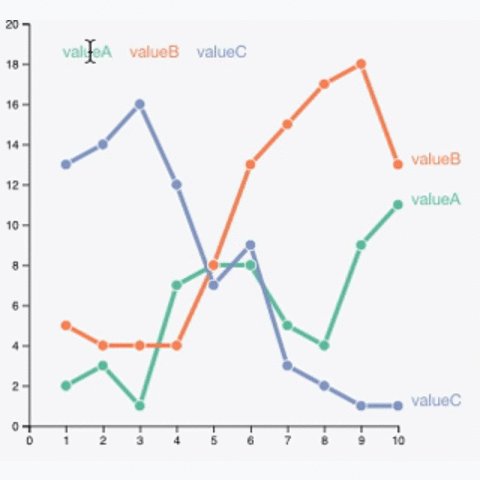
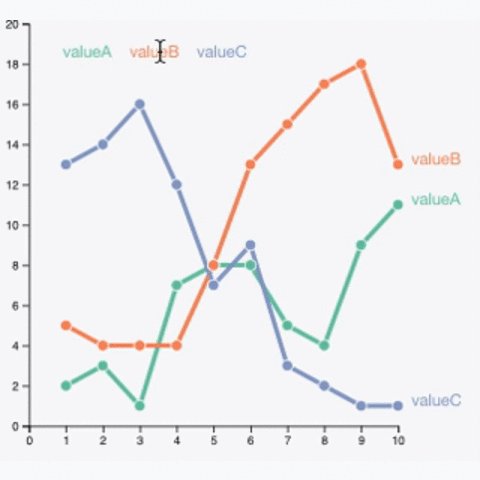
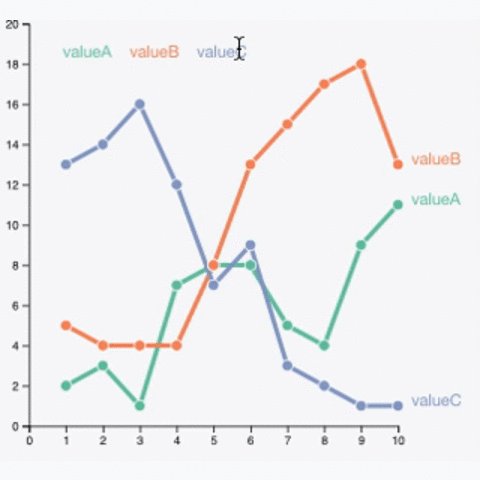
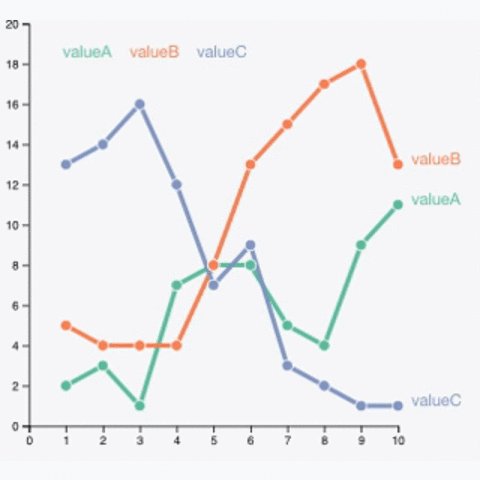
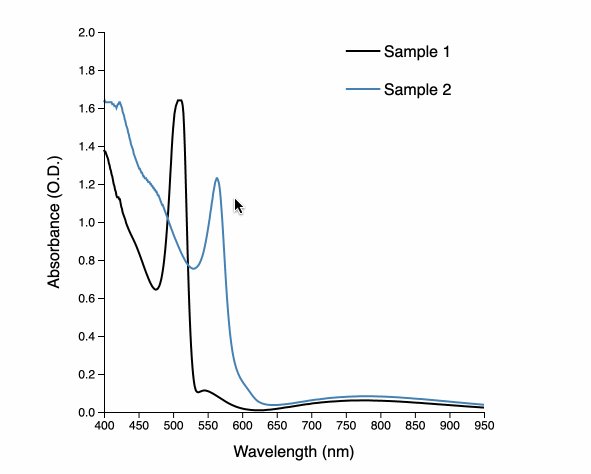
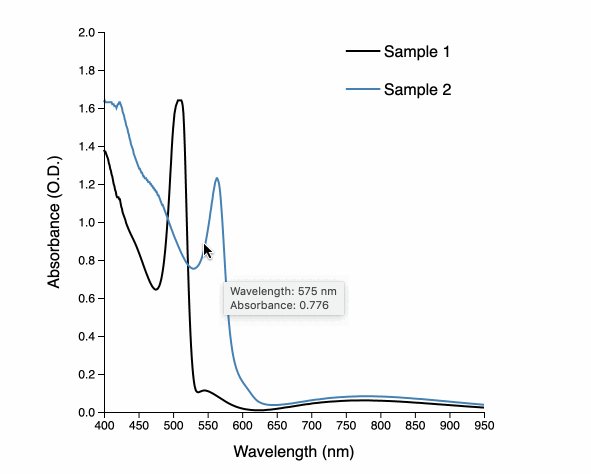
An Introduction to Making Dynamic and Interactive Plots with D3 | by Naveen Venkatesan | Towards Data Science

Shown are the values of the sparse codings (values colour coded, see... | Download Scientific Diagram